UX so seamless it looks coded, but isn't
Design and launch pixel-perfect user experiences yourself.


























Meet Candu, the most flexible UX Editor on the market
From homepages to hotspots, one editor for all your in-product content.









Templates






Why allocate eng time when you can
drag and drop?
From designing user experiences to analyzing outcomes, Candu's no-code workflow has you covered.
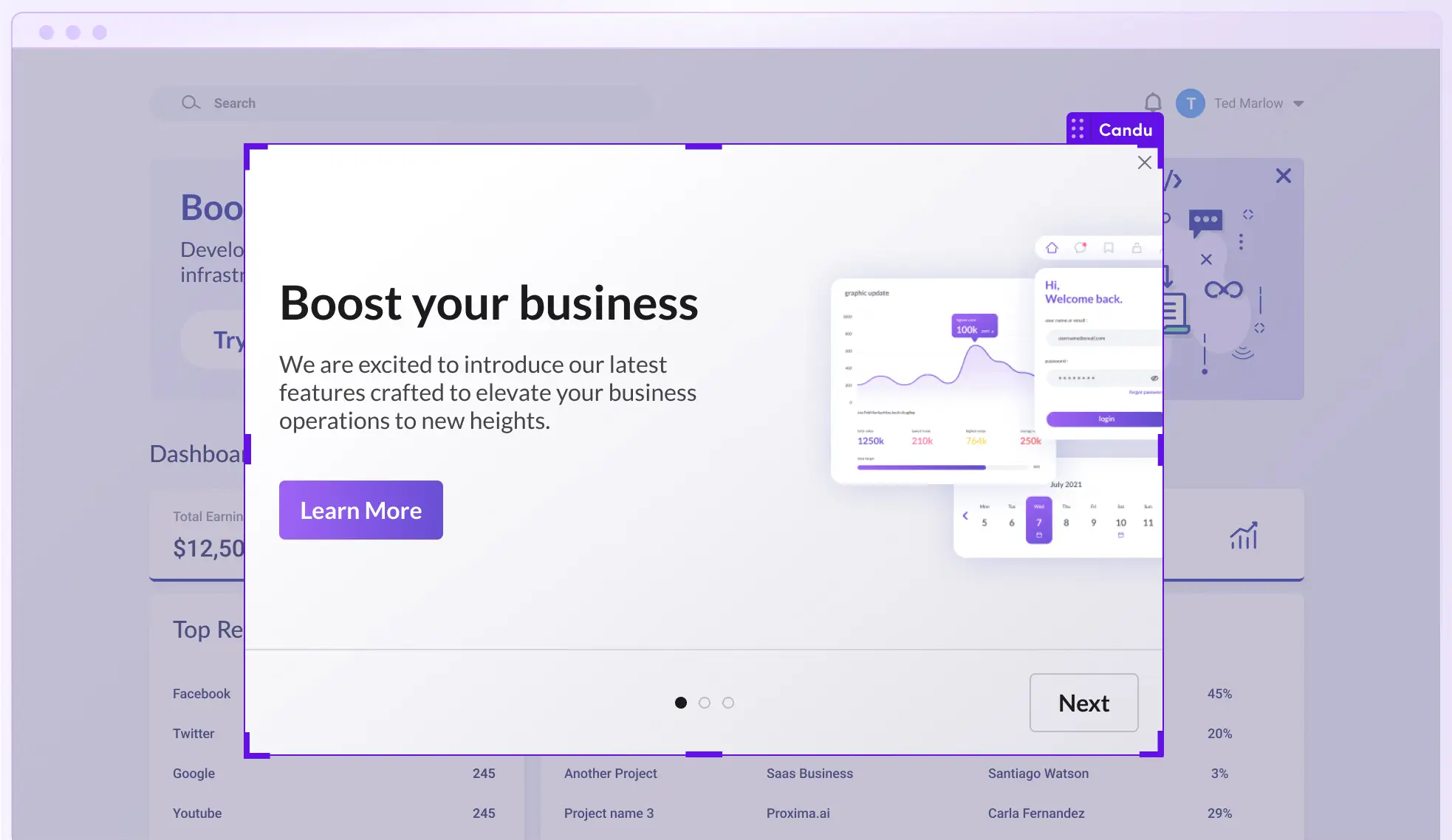
Turn design files into user experiences
Design in-line and overlay experiences with fully customizable components. Set the bevel of your buttons. Users won’t be able to tell what’s Candu vs. code.








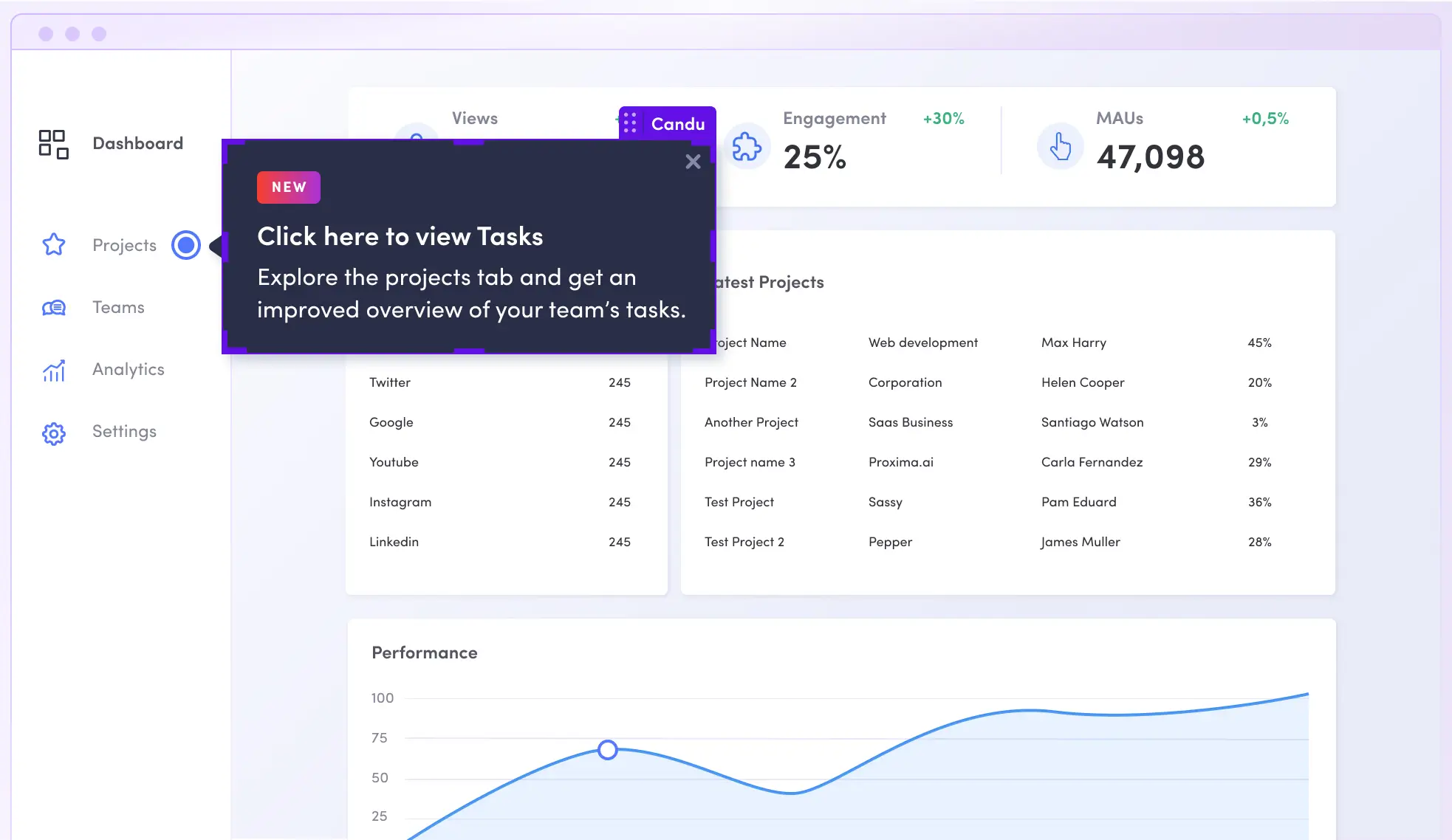
Refresh outdated UX
Launch new UX to your product in real-time with our Chrome Extension. Add or replace the parts of your product that underperform and improve your users’ experience.
Personalize each experience
Integrate product and customer data and build dynamic user segments. Delight users with experiences that feel personal because they are.



Analyze and A/B test everything
Built-in user and content analytics, powered by a Bayesian AB testing engine. Learn what’s working and fix what isn’t.
Add Candu’s script to go live
Install Candu's Javascript snippet to the header of your product to start launching experiences. It's not no-code. It's very low-code.





Product Teams Love Candu
Latest reviews from our customers in G2












Product Teams Love Candu
Latest reviews from our customers in G2






.webp)
.webp)
.webp)
.webp)
.webp)





%201.webp)

Activate more users. Convert more customers.
You Candu it too.